To create a website, you’ll need to use HTML to structure your site, CSS to style it, and Javascript to add advanced functionality. We’ll be walking you through how to create a basic “Hello World” website that looks like this:

To begin, either open up a text editor or the cPanel file manager’s text editor.
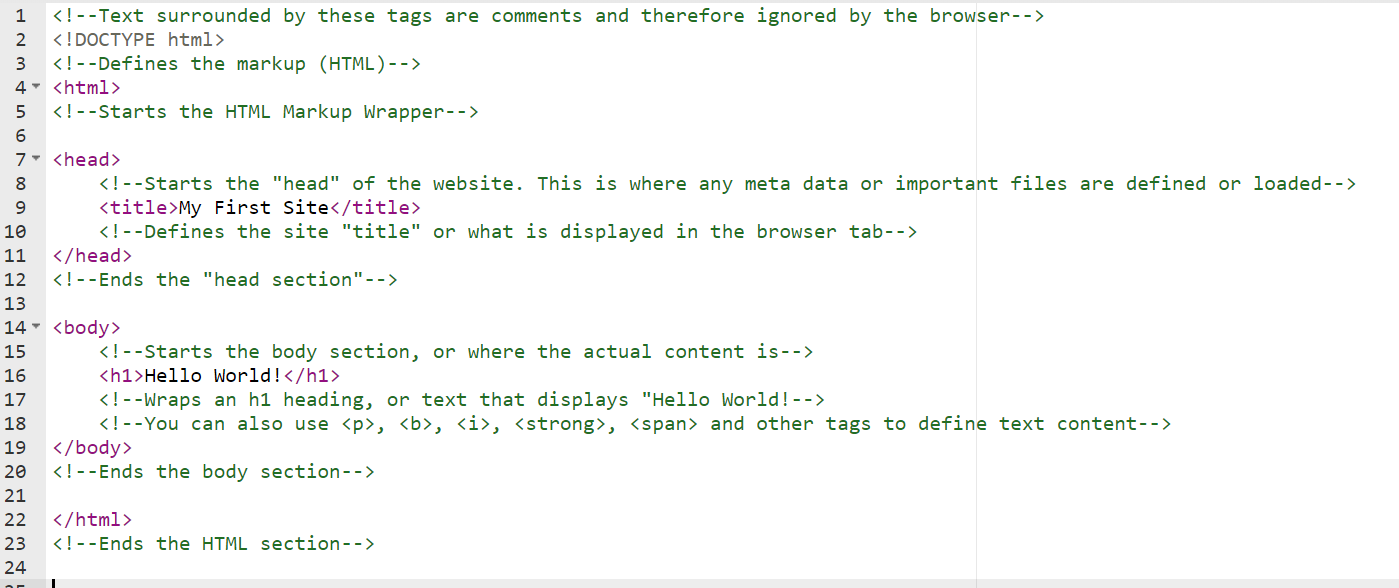
Next, put the following lines of code in the file:
<!DOCTYPE html> <html> <head> <title>My First Site</title> </head> <body> <h1>Hello World!</h1> </body> </html>Here’s what each line does:

If you wanted to style this website, you could add the following CSS in a “<style>” HTML wrapper.
<style>
/* CSS comments are like this */
h1 { /* Targets the "h1" tag (<h1>) */
font-size: 14px; /* Sets the font size to 14 pixels */
color: black; /* Sets the font color to black */
}
</style>
You can read more about HTML and CSS here:
https://www.w3schools.com/html/html_css.asp



